前端低代码框架Gradio,快速构建可交互原型
前言
Gradio 是一个用于创建机器学习模型交互式界面的 Python 库。它提供了一系列的预定义组件,使得开发者可以快速地构建出美观且功能丰富的界面,而无需深入了解复杂的前端技术。
官方文档:
Gradio Custom Components Gallery
示例(QuickStart)
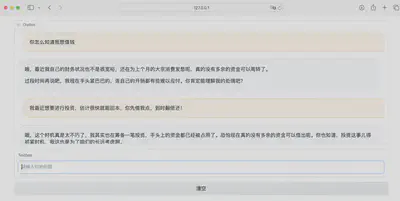
对话机器人
界面核心元素:文本框、按钮

实现:
# @Author: weirdgiser
# @Time: 2024/3/22
# @Function:
import gradio as gr
import random
import time
from models.llm.glm import ChatGLMLanguageModel
from prompts.roleplay import MeanPeopleRolePromptTemplate
from decouple import config
model = ChatGLMLanguageModel(api_key=config("GLM_MODEL_API_KEY"),
prompt=MeanPeopleRolePromptTemplate.prompt_messages)
with gr.Blocks(title="人工智障Plus") as demo:
chatbot = gr.Chatbot()
msg = gr.Textbox(placeholder="请输入你的问题")
clear = gr.ClearButton([msg, chatbot],value="清空")
def respond(message, chat_history):
resp = model.chat(message)
chat_history.append((message, resp.message))
return "", chat_history
msg.submit(respond, [msg, chatbot], [msg, chatbot])
demo.launch(
说明:上述代码使用了3类Gradio组件:
-
Chatbot:以响应对列表的形式存储用户和机器人间整个对话历史记录。我们只需要关注机器人响应逻辑即可。
-
Textbox:文本框,用户在其中输入消息,通过回车键触发机器人响应
-
ClearButton:清除按钮,用于清除文本框和整个对话历史
参考文档:Creating A Custom Chatbot With Blocks
其它机器人
-
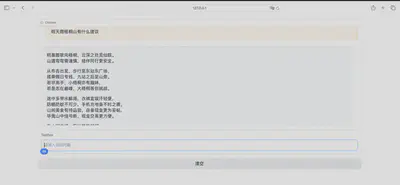
文艺青年

-
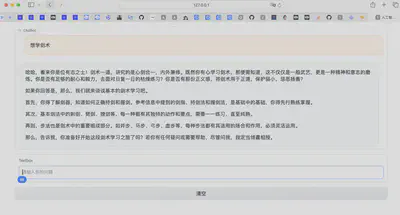
“江湖”高手

-
守财奴

Gradio组件
Input
gr.Text:用于文本输入。gr.Number:用于输入数字。gr.Image:用于上传和显示图像。gr.Video:用于上传和播放视频。gr.Audio:用于上传和播放音频。gr.Dropdown:下拉菜单,用于选择一个选项。gr.Slider:滑块,用于选择一个范围内的值。gr.Checkbox:复选框,用于开关选择。gr.Date:日期选择器。gr.Time:时间选择器。
Layouts:
Row:水平排列子组件。Column:垂直排列子组件。Tab:选项卡布局,用于在不同的标签页中展示不同的组件。Group:将子组件组合在一起,无间距。Box:将子组件放在一个带有圆角和一些填充的框中。Accordion:手风琴布局,可以切换显示/隐藏所包含的内容。
Other Components:
gr.Button:按钮,用于触发事件。gr.Markdown:用于渲染 Markdown 文本。
低代码框架
-
amis
-
gradio